![]()
Si tu sitio está mal configurado para los usuarios de teléfonos inteligentes o simplemente no tienes página web responsive es posible que veas una baja en tu ranking si no está conforme con sus directrices de optimización móvil.
Seamos realistas. El continuar con el Googs (Googlealo si no sabes que significa) es un reto. Incluso cuando se trata de adoptar una postura como lo hicieron con su anuncio de su preferencia por el diseño responsive dejando a la gente confundida y haciendo muchas preguntas debido a algunas de las declaraciones contradictorias que han estado haciendo.
A veces se siente como que incluso Google está tratando de resolver esto.
Ahora, he dedicado todo un episodio de podcast para explicar lo que es el diseño responsive pero al final hay algunos retos con la aplicación del diseño responsive y cómo afecta el rendimiento de tu sitio.
Así que vamos a dejar algo claro.
Google hace un anuncio que dice que debes utilizar el diseño responsive. La mayoría de los sitios web utilizan mucho el diseño de responsive con tiempos de carga lentos que inherentemente tienen consecuencias negativas en el SEO y que significa que su ranking se verá afectado negativamente.
Para empeorar las cosas hay una penalidad a la velocidad de carga para sitios móviles según Matt Cutts de Google. Así, parece que Google quiere que tengamos un sitio responsive que cargue rápido.
Ahora, tengo que darle la razón a Google en que están tratando de poner primeramente al usuario móvil muchas empresas deberían estar haciéndolo, pero hasta donde se ha experimentado, no tolerarán sitios de carga lenta.
¿Qué significa esto para tu negocio?
En un esfuerzo para ayudar a que todos nosotros naveguemos estas nuevas aguas y evitemos golpear nuestras cabezas en nuestros escritorios, Google ha compartido, sus recomendaciones y también algunos de los errores más comunes en la construcción de sitios móviles. Después de revisar los errores más comunes quería destacar algunos que creo que son los más probable en afectarte a ti, pequeño empresario.
Velocidad de la página
 Sabemos que el 74% de los consumidores esperará 5 segundos para que una página web cargue en su dispositivo móvil antes de abandonar el sitio. También sabemos que el 71% de los navegadores móviles esperan cargar la página web casi igual o más rápida en computadoras de escritorio que móvil.
Sabemos que el 74% de los consumidores esperará 5 segundos para que una página web cargue en su dispositivo móvil antes de abandonar el sitio. También sabemos que el 71% de los navegadores móviles esperan cargar la página web casi igual o más rápida en computadoras de escritorio que móvil.
Con estas características del usuario móvil en mente y la probabilidad de que los usuarios estén en una red 3G / 4G, el rendimiento es crítico. Para Google debes:
- Haz que tus páginas móviles carguen en menos de un segundo: los retrasos comunes se deben a JavaScript externo y CSS.
- Haz la versión móvil más rápida reduciendo el número de solicitudes y la cantidad de datos transferidos.
- Optimiza mediante el aplazamiento de la carga de JavaScript hasta que se necesite.
- Utiliza Google PageSpeed Insights para comprobar tu sitio web por cuestiones de carga de la página.
Videos Irreproducibles
Una gran cantidad de vídeos no se pueden reproducir en los teléfonos inteligentes. Google recomienda el uso de etiquetas estándar HTML5 para incluir vídeos y evitar formatos de contenido tales como Flash que no son compatibles con todos los dispositivos móviles. Ofrecer una transcripción es también una solución muy eficaz para estar seguros.
Redirecciones Defectuosas
Google comparte tres ejemplos comunes de esto pero el que veo una y otra vez es cuando un servidor de sitios de escritorio está configurado para redirigir a todos los visitantes de teléfonos inteligentes a la versión web móvil en la página de inicio. Esto está obviamente bien si el usuario estaba tratando de llegar a la página de inicio, pero no cuando se trata de acceder a un vínculo más profundo dentro del sitio.
Esto incluso sucede con los sitios que tienen un equivalente móvil de la página deseada, pero el redirección se implementó de forma incorrecta. Idealmente quieres asegurarte de que hay un equivalente móvil a cada URL si no estás utilizando el diseño responsive. Además, si no tienes un equivalente móvil simplemente déjalos ir a la página que estaban buscando en el sitio completo desde su dispositivo móvil.
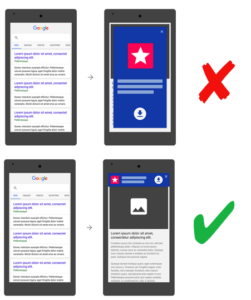
Descarga de Aplicaciones
 Muchas empresas tratan de promover su aplicación para smartphones a sus visitantes móviles, mostrándoles una página dentro para llevarlo a la descarga. Esto me parece muy molesto y es bueno saber que para Google también lo es.
Muchas empresas tratan de promover su aplicación para smartphones a sus visitantes móviles, mostrándoles una página dentro para llevarlo a la descarga. Esto me parece muy molesto y es bueno saber que para Google también lo es.
Si deseas promover tu aplicación a los usuarios móviles utiliza un banner. Llegaron a tu sitio web móvil por una razón. No aminores su velocidad con intersticiales estúpidas.
Si quieres leer más sobre los otros errores comunes no deje de visitar el sitio de Google.
¿Ahora qué?
Les recomiendo que hagan una auditoría de tu sitio web para identificar si usted están cometiendo estos errores comunes. Obviamente, no tiene un sitio web para móviles aún así debes empezar por ahí.
Ahora, también hay que recordar que tener un sitio web móvil no es una estrategia móvil.
Si estás confundido y no sabes por dónde empezar, nuestro equipo estaría encantado de llevar a cabo una auditoría para tu negocio. Nuestras auditorías ofrecen una revisión exhaustiva de tu negocio actual, tu competencia y vamos a proporcionar una hoja de ruta de las ideas y recomendaciones sobre lo que se debe aplicar primero.
Aunque algunos de los anuncios de Google son contradictorios y caen en la confusión, espero que algunos de estos nuevos desarrollos lleven a más empresas a convertirse amigables al móvil. Es lo que quieren los consumidores.
Fuente: Mobile Marketing Engine